Graphina – Forminator(Add-on) is an Add-on that connects the Graphina plugin and WordPress form builder Forminator.
When the form/poll is created and entries are ready, you can begin creating Graphina charts/tables based on it.
Graphina-Forminator(Add-on) has the feature of real-time data update through ajax reload with setInterval option(except mixed and nested_column chart, google charts)
Important:- Graphina-Forminator(Add-on) currently supports forminator forms and polls only. Forminator quiz is not supported.
Prerequisite:-
Installing the WordPress plugin is quick and straightforward. After you have downloaded the archived with the plugin, you will see the file with the plugin inside.
Unzipped purchased the product you will see inside the archive with the plugin pluginname.zip There are two ways to install it:
Installation of the Plugin through the WordPress Admin panel (Recommended for most users)
Step 1 –
First of all, open the WordPress admin area login page and log in into WordPress as Admin.
To do this visit http://yoursitename/wp-admin
Step 2 –
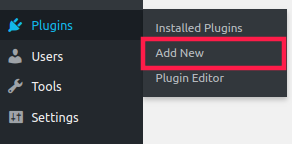
Go to Plugins > Add New Plugin to WordPress

Step 3 –
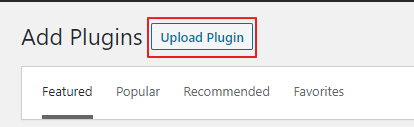
Click Upload Plugin Button
Upload New Plugin to WordPress

Step 4 –
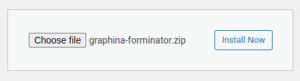
Choose archive with Plugin and press Install Now Button

Step 5 –
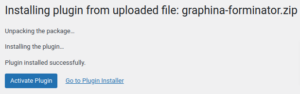
After Installing, click on Activate button shown in the figure

Installation the plugin through FTP or build-in File manager
Step 1 –
Use Login and Password to connect to your web-server via FTP or use your hosting file manager.
You can find out your username and password on the website of your hosting provider.
Step 2 –
On next step Unzip the archive with the plugin
Step 3 –
Installing WordPress Plugin is almost finished. Go to the Plugins page and click Activate below the plugin title.

After the installation is completed. You can start using the Plugin.
How to Use Graphina - Forminator(Add-on)
Important: For all form types that you want to create charts (form or poll) you will need to have submission data for those form types in the database.
That means that you need to turn off the option “Disable store submissions in my database” on the Data Storage settings in the Forminator plugin.
You will be able to save submissions in the database and then create a chart/table with graphina.
Step 1 –
Create a page and click on edit with Elementor
Step 2 –

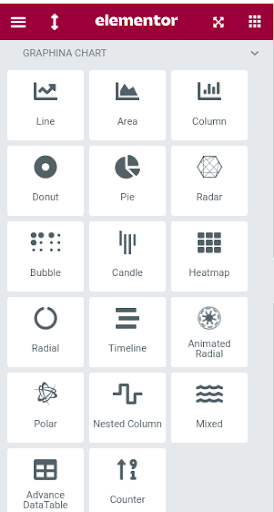
Step 3 –
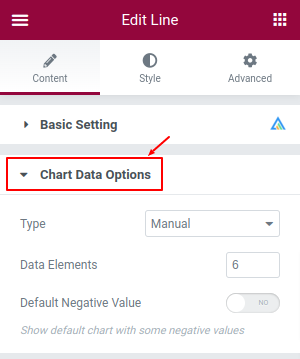
after adding the widget on your page, click on the chart and click on ‘Chart Data Options’

Step 4 –
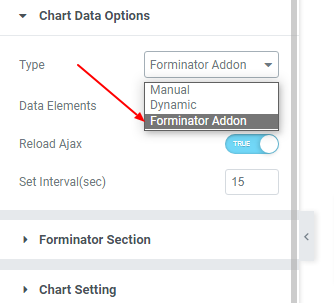
From Chart Data options select Forminator Addon options.

Step 5 –
After selecting Forminator Addon a tab named “Forminator Section” will get enabled.

Step 6 –
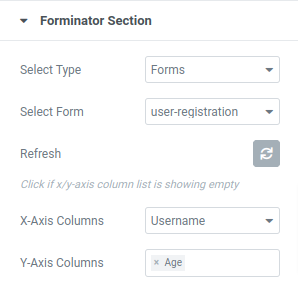
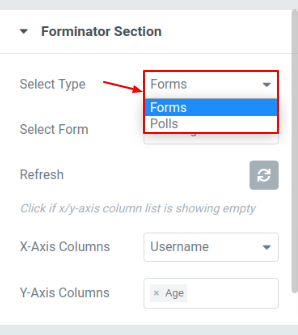
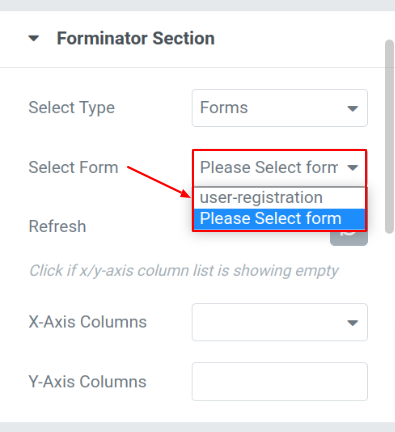
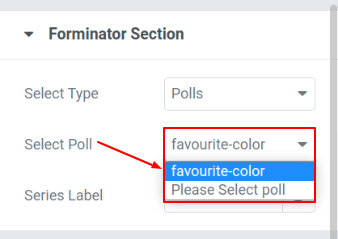
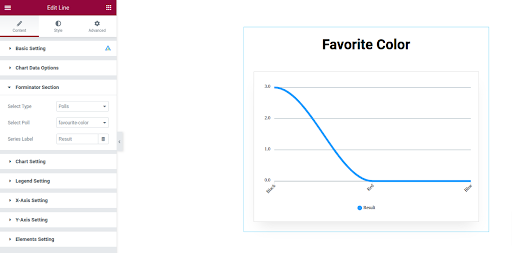
From the Forminator Section, you can select Forms or Polls.

Then, based on your selection you will be provided an option to select a form or poll.


Step 7 –
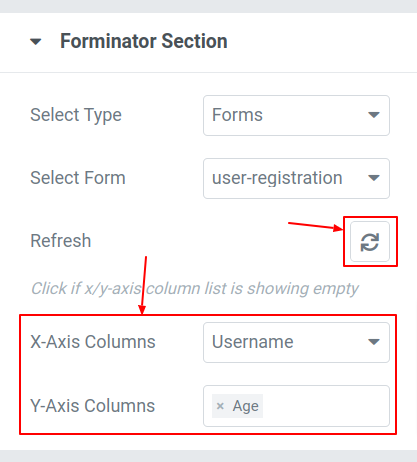
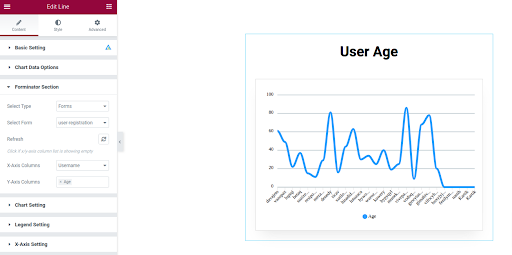
When you select a form from the type you will need to select X-Axis Columns and Y-Axis Columns for your chart/table data. If the X-Y Axis columns don’t show just click on the Refresh button.

Step 8 –
Now click on update and your chart/table is ready.


Realtime update data from Forminator form or poll with Ajax reload features
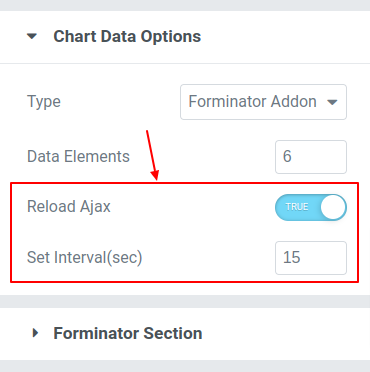
Click on the Chart data option
Enabled ajax reload and set Interval time(sec)
Chart data will get updated with the ajax call
Important: – Ajax Reload does not work with mixed and nested_column charts, Google charts

Graphina Options:
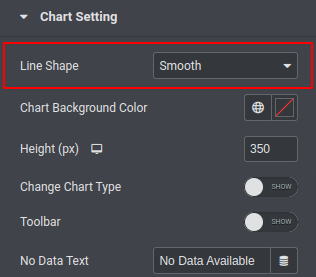
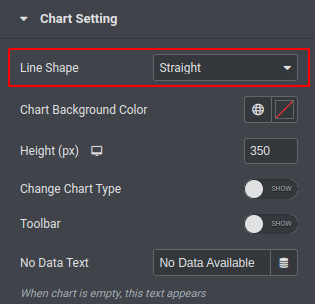
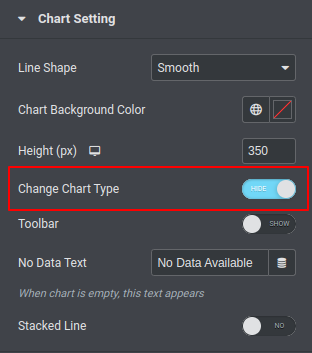
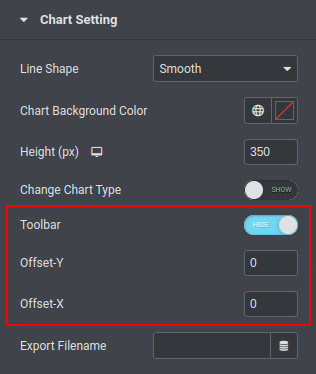
Chart Setting:-
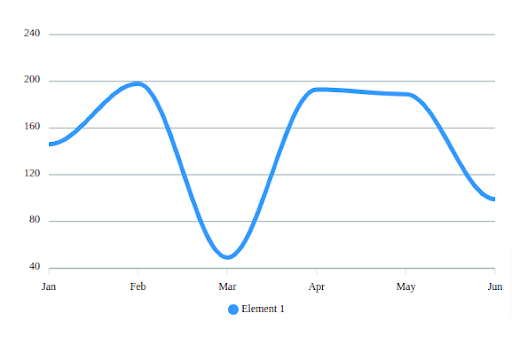
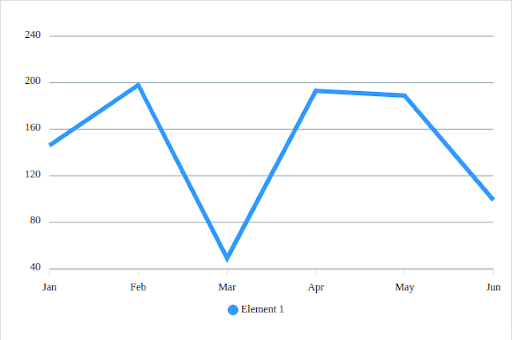
Line Shape




Chart Type


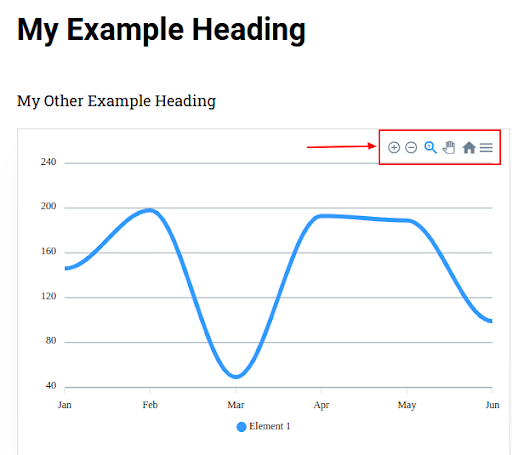
Toolbar


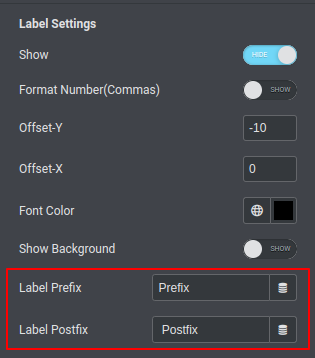
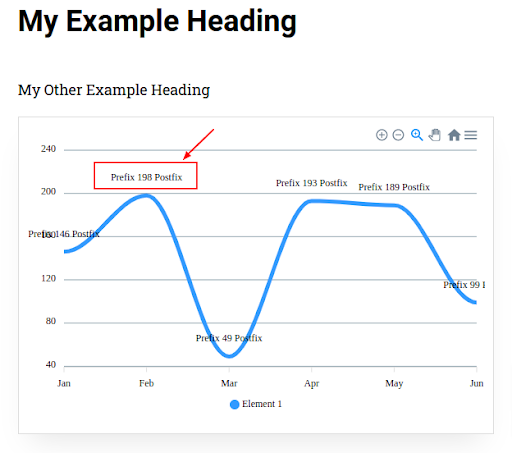
Data Label Prefix and Postfix


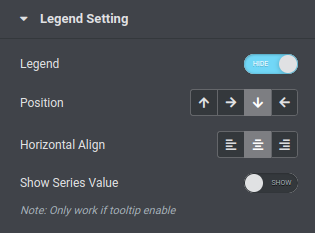
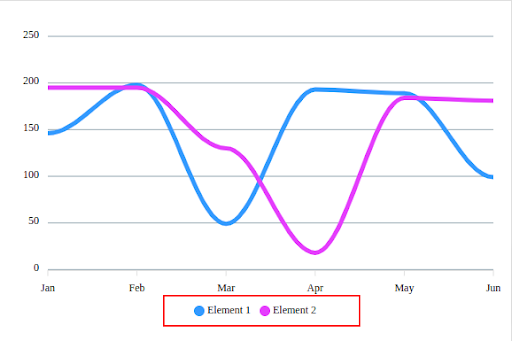
Legend Setting


Position : It Shows the position of the legend, we can set the position to top, right, bottom and left.
Horizontal Align : It Shows the alignment of the legend in Horizontal position.
Show Series Value : It Shows the value of the every single categories.
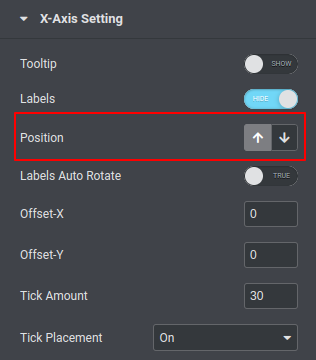
X-Axis Setting
Video:-
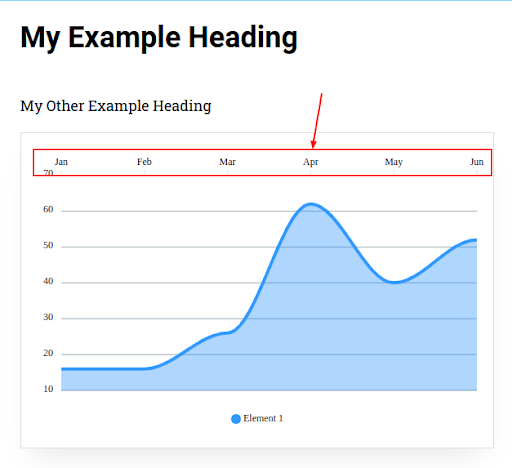
Position


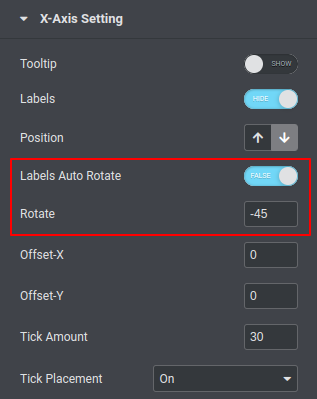
Labels Auto Rotate


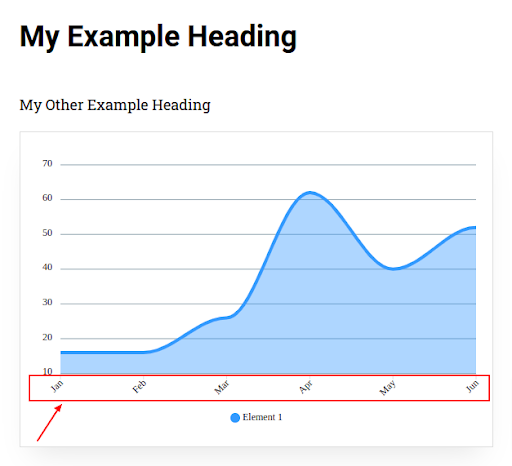
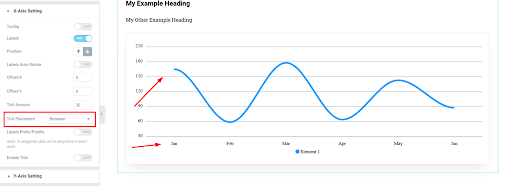
Tick Placement

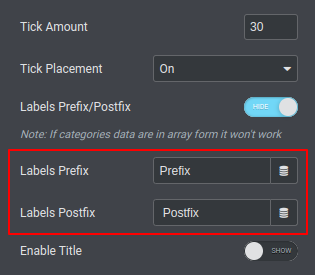
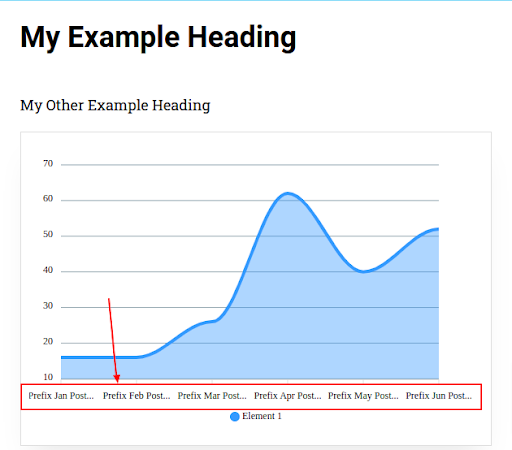
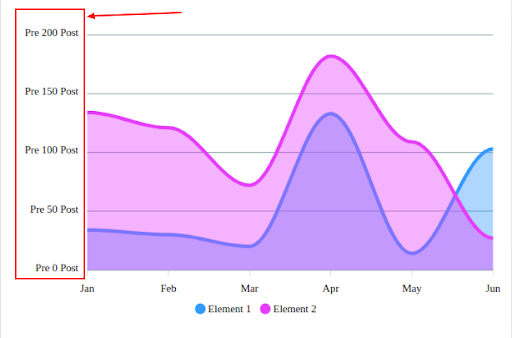
Prefix and Postfix


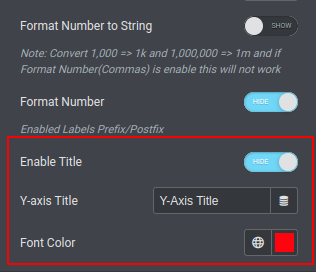
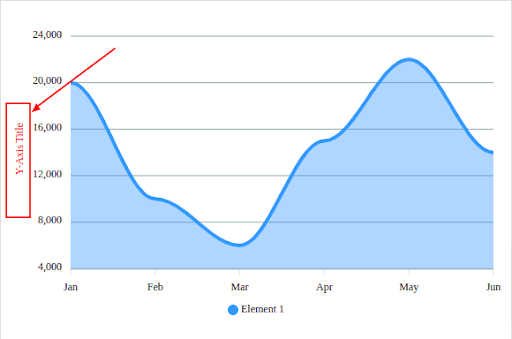
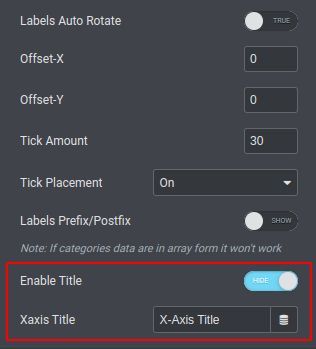
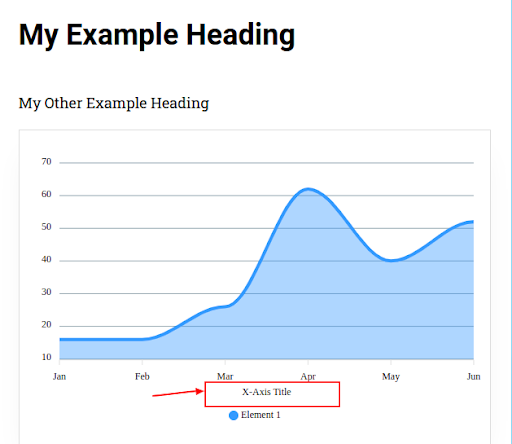
Title


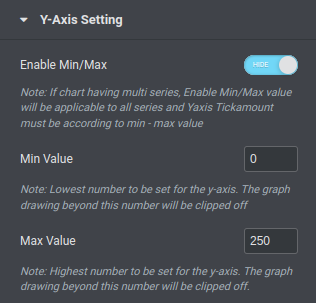
Y-Axis Setting
Video:-
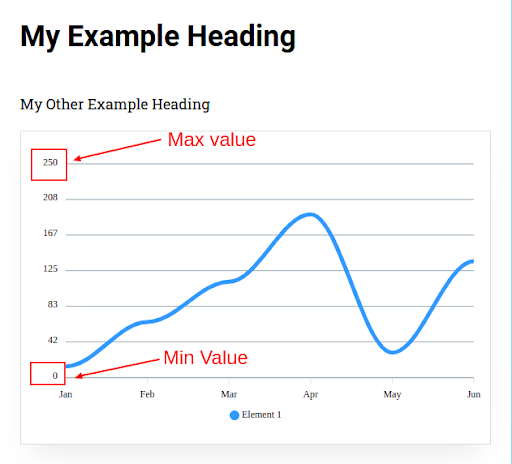
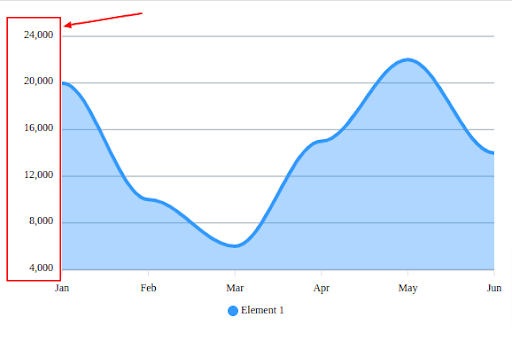
Min And Max Value


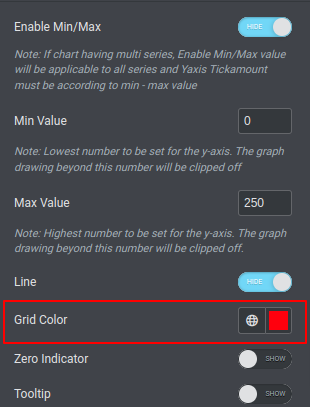
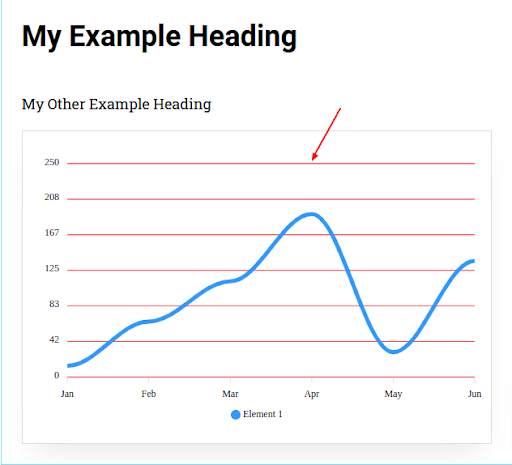
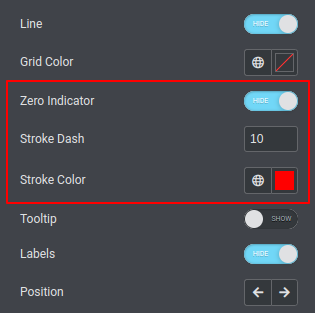
Grid Color


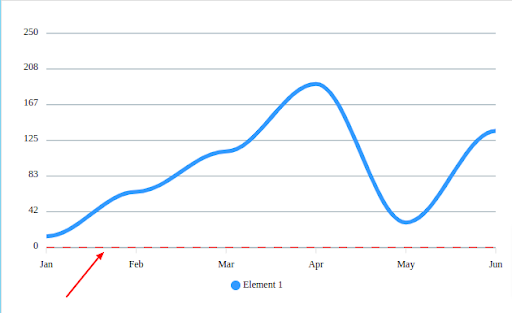
Zero Indicator


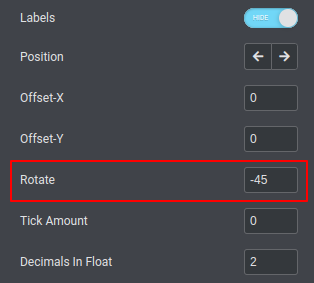
Rotate Label


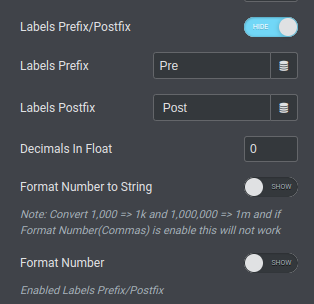
Prefix and Postfix


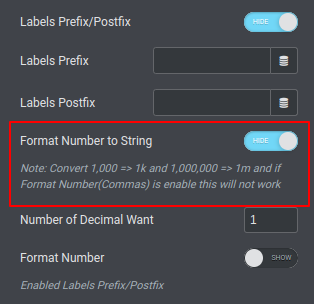
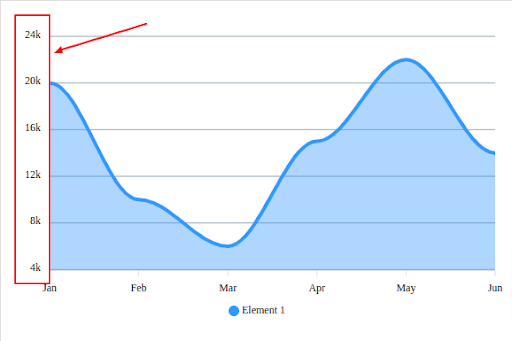
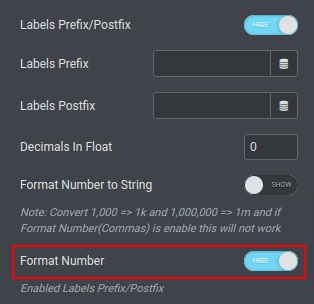
Format Number to String


Format Number (Commas)


Title