How to get dynamic data using SQL-Builder
As we learned earlier, what is Dynamic Data? and what are the commonly used data sources, it’s time to use them. In this tutorial, we will convert our static chart to dynamic using “SQL Builder”

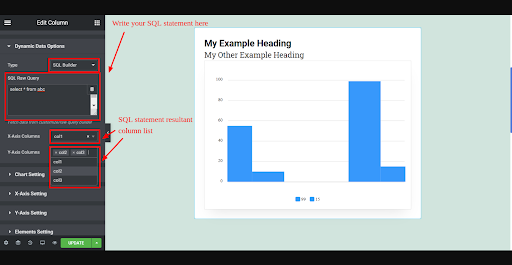
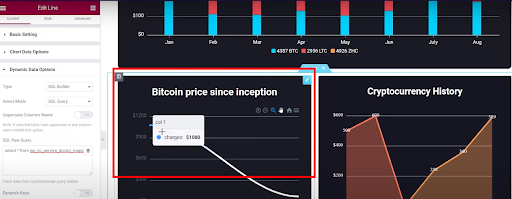
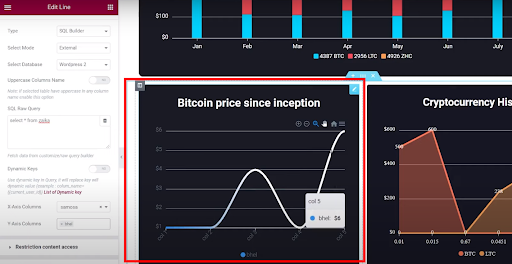
After selecting type SQL Builder from Dynamic Data Options You have a TextArea for SQL Raw Query to write your SQL statement.
As you write your SQL Query all the data gets executed automatically based on your SQL statement.
Once you are done with your SQL statement, you will get a column list on the resultant SQL statement.
As mentioned in the screenshot you will have an option in X Axis Columns and Y Axis Columns with SQL statement resultant column list.
Follow the below steps for learning how to convert static data charts into dynamic using “SQL Builder” :–
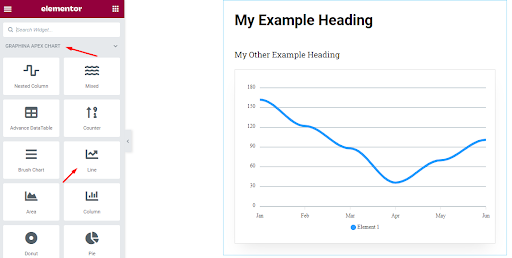
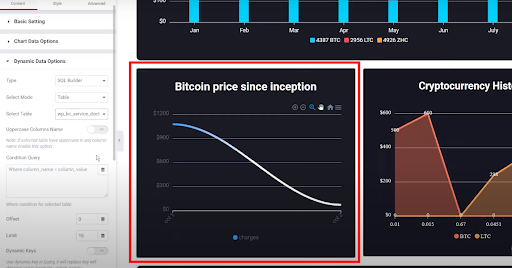
Step 1 – Selecting the Chart

Open the Graphina – WordPress chart plugin and select the chart where you want to display the data of google sheet.
For example, choose Line chart
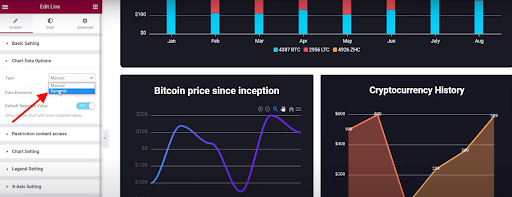
Step 2 – Changing Data option from Manual to Dynamic

Select the chart data option and change the time from “manual” to “dynamic” and we can see the message of the no data available, because we have not selected the data source till now.
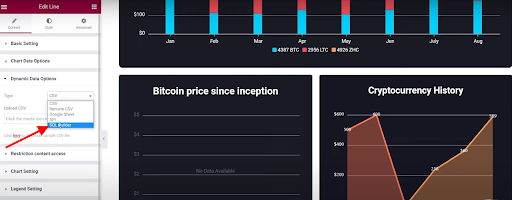
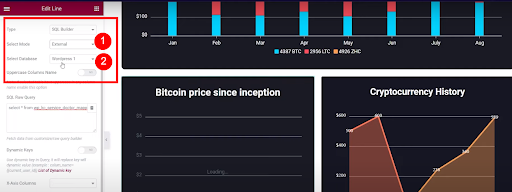
Step 3 – Changing Dynamic Data to SQL

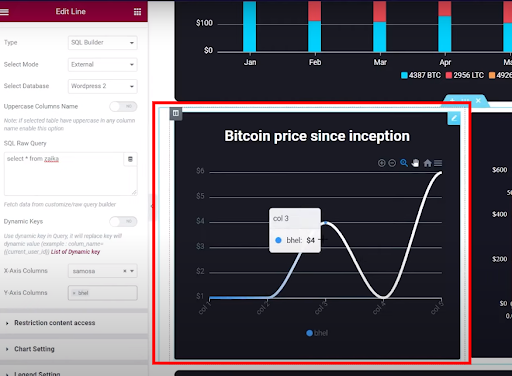
Select the dynamic data option and change the type to “SQL builder”

There we will have the space to write the query. Now you will see the changes in the chart.
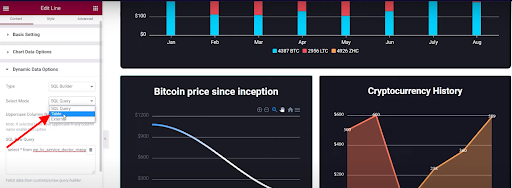
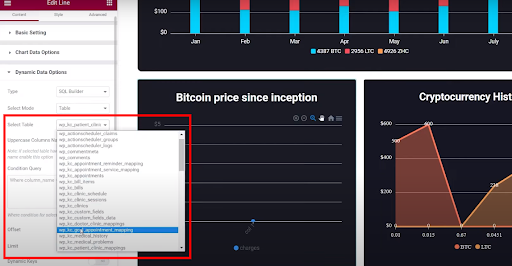
Step 4 – Selection Of table

Click on “select mode,” there is an option for the table too. So select a table.

Click on “select table,” it will show multiple tables listed in the dropdown list.

Select one table from the list and then the result can be seen instantly
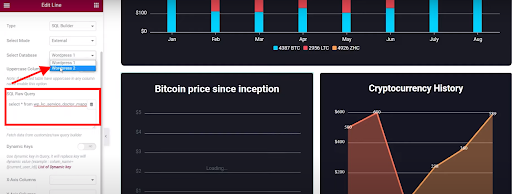
Step 5 – Final Step of Adding WordPress from Database to SQL

In the final step click on the “external” in SQL builder.

Now after choosing External Option we will select the data table from the below dropdown.

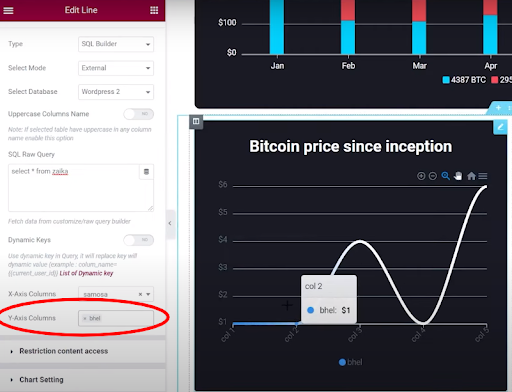
Click on the option “WordPress 2” and then edit SQL Raw query

And then from below in the “Y-axis column”, select that we want to be in the column. Data can be seen from external in our line chart.

And then you can see the data of SQL Builder is displayed with the least amount of effort.

Hereby, all the steps are covered for adding WordPress Charts from Database – SQL
How to Easily Add DYNAMIC Data Table in WordPress:
How to get dynamic data using Remote CSV ?
Follow the below steps for learning how to add Dynamic Data Table in WordPress:–
Step 1 – Selection of Datatable
So now let’s see how to easily add a DYNAMIC data table in WordPress

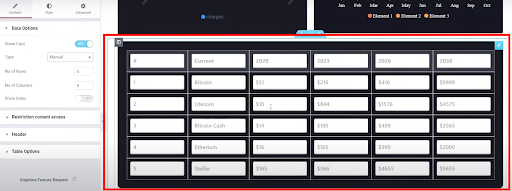
Open the WordPress chart plugin and select the Data Table where you want to display the dynamic data
For example, choose the first Data Table
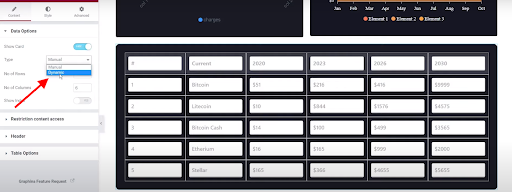
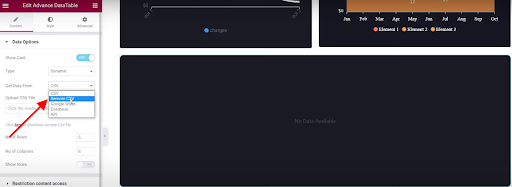
Step 2 – Changing Data Option from Manual to Dynamic

Go to the chart data option and change the type from “manual” to “dynamic” and Go to the chart data option and change the type from “manual” to “dynamic” and we can see the message of the no data available that’s because we have not selected the data source till now.
Step 3 – Adding Dynamic Data tables in WordPress

So now go to the dynamic data option and change the type to “Remote CSV”

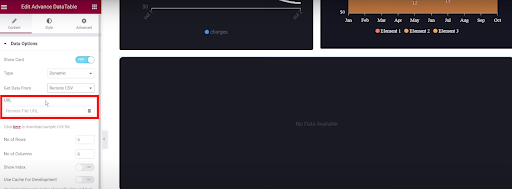
then below you will have the option to paste the URL link

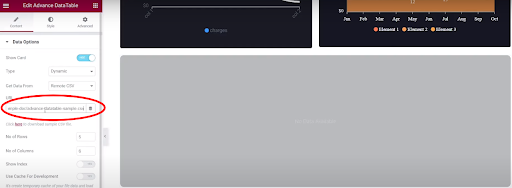
Now you have the option to paste the URL, copy it, and paste it to the given box.

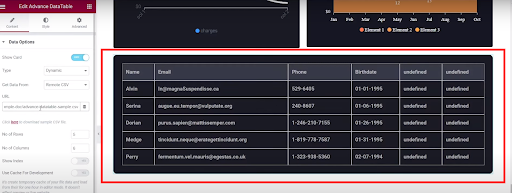
Can you see the changes in the data table?
Hereby, all the steps are covered for adding Dynamic Data table in WordPress